When running an online store with WooCommerce, one of the key aspects that can significantly enhance the customer experience is how product variations are presented. Whether you’re selling clothing, electronics, or any other type of product, offering variations—such as different colors, sizes, or materials—is crucial for letting customers find exactly what they’re looking for.
In this article, we’ll explore how you can improve WooCommerce product pages by implementing variation swatches for WooCommerce. These swatches not only make it easier for customers to visualize product options but also streamline their shopping experience. We will also guide you on setting up WooCommerce Color Swatches, which are particularly useful when dealing with products that come in different shades or designs. Throughout the process, we’ll highlight Extendons, a brand offering powerful tools to enhance WooCommerce functionality, including swatches.
Why You Need Variation Swatches for WooCommerce
Enhancing User Experience
When a customer lands on your product page, they want a clear, intuitive way to choose between product variations. Typically, WooCommerce displays variations in a dropdown menu, which can be functional but lacks visual appeal and ease of use. For example, if you’re selling a T-shirt available in multiple colors, a dropdown menu labeled “Red, Blue, Green” doesn’t help customers visualize the colors. But variation swatches for WooCommerce replace that text with interactive color blocks, buttons, or images that allow users to instantly understand what each option looks like.Increased Engagement and Conversions
One of the main goals of eCommerce is conversion—turning visitors into paying customers. WooCommerce color swatches help with this by making the decision-making process easier. When shoppers can see exactly what a variation looks like, they’re more likely to interact with the product, spend more time on the page, and ultimately add the item to their cart. Imagine a shopper browsing for a chair in different fabrics. A text-based dropdown wouldn’t capture their attention nearly as much as an array of clickable fabric swatches showing real images of each material. This increases the likelihood of engagement, which is key to boosting sales.Understanding Variation Swatches and Their Benefits
Before diving into the steps of adding Variation Swatches for WooCommerce, it’s essential to understand the different types of swatches and how they can benefit your online store.Types of Swatches
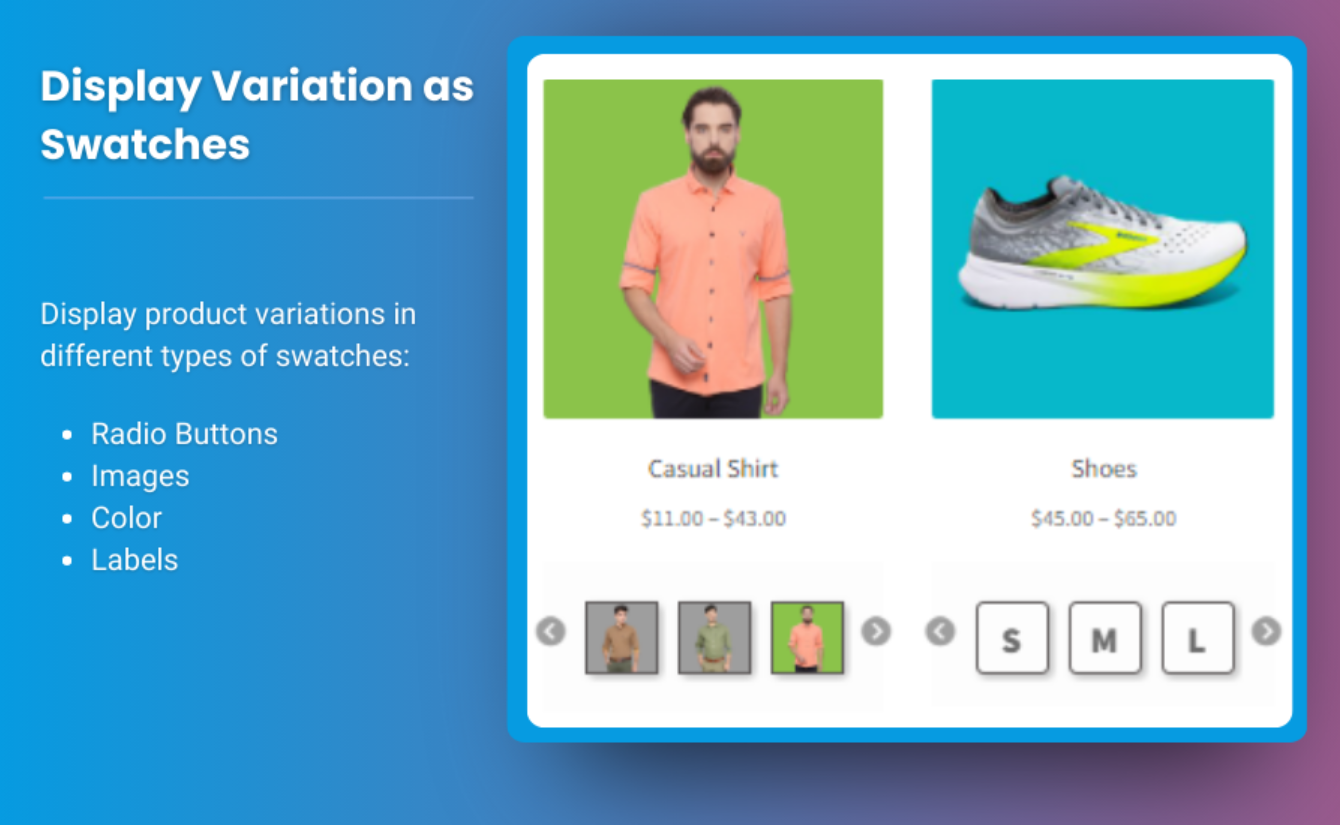
- Color Swatches: These are perfect for products that come in different colors or designs. Customers can easily see and select a color option, improving their shopping experience.
- Image Swatches: Useful when you have variations that change more than just color, such as material, pattern, or design. These swatches can display an actual image of the variation.
- Label Swatches: Sometimes, a label or text-based option works best, especially for size or other attributes that don’t require visual representation.
- Button Swatches: For simple attributes like sizes, button swatches provide a clear, clickable option.
The Benefits of Implementing Swatches
- Improved Visual Appeal: WooCommerce color swatches give your product pages a polished, professional look. Instead of bland dropdown menus, you get vibrant, clickable options that customers love.
- Enhanced User Interaction: Customers interact with swatches far more than with standard dropdown menus, leading to more time spent on your product pages and a higher chance of conversion.
- Reduced Cart Abandonment: When customers can easily find and select the product variation they want, it leads to fewer abandoned carts and more successful checkouts.
- Mobile-Friendly: Many swatch plugins, such as those offered by Extendons, are optimized for mobile users, ensuring a seamless shopping experience on all devices.
How to Implement Variation Swatches for WooCommerce
Now that you understand the benefits, let’s walk through the steps of adding WooCommerce color swatches and other variations to your store.Step 1: Choose a WooCommerce Plugin for Swatches
WooCommerce doesn’t offer built-in swatches, but fortunately, there are several high-quality plugins available. One of the top choices is Extendons, which offers robust tools for creating customizable variation swatches. Some other popular options include:- WooCommerce Variation Swatches and Photos
- Variation Swatches for WooCommerce by WooCommerce
Step 2: Install and Activate the Plugin
Once you’ve selected the Extendons plugin for swatches, install it via your WordPress admin panel. Navigate to Plugins > Add New, search for the plugin, and click Install Now. After installation, click Activate to start using the swatches on your product pages.Step 3: Set Up Variation Swatches
After the plugin is installed, go to the plugin settings, typically found under WooCommerce > Settings > Product Swatches. This is where you can start customizing your swatches:- Choose Swatch Type: Select whether you want color swatches, image swatches, or button swatches for your products.
- Assign Attributes: Link each swatch type to the appropriate product attribute (e.g., color, size, or material).
- Customize Display: Adjust how the swatches are displayed on your product pages. You can control the size, shape, and layout to fit your store’s design.
Step 4: Customize Individual Products
Once the global settings are configured, you can assign swatches to individual products:- Go to Products > All Products and select a product that has variations.
- Scroll down to the Product Data section and click on the Attributes tab.
- Add or select an attribute (like Color) and enable Use for Variations.
- Switch to the Variations tab to set up your swatches. Assign specific colors, images, or labels to each variation.